
——快速搭建属于自己的个人博客思路如下:
1.拥有一台虚拟主机或者云服务器,拥有自己的域名
2.将域名解析到虚拟主机或云服务器
3.上传下载的wordpress的源码并进行相关配置
4.上传博客主题
简单的四步,你便拥有了属于自己的个人博客~
虚拟主机+WordPress搭建
如果没有其他需求的话,虚拟主机无疑是最好的选择,成本低而且便于操作,
下面我以 虚拟主机+wordpress 来进行演示:
虚拟主机
1.虚拟主机的购买,按自己的需求就好,
市面上的XX云其实都还可以,虽然有时候可能掉线 hh,我的就是动不动数据库就掉了,不过无妨,就是记录给自己看看,反正没啥人~
在XX云购买主机的一大好处是,它们的主机一般都不在大陆,所以无需公安备案便可使用,这个还是很便捷的,备案的话虽不是很麻烦,但是时间很长,ICP备案后还得公安备案,
所以我选择——捷径!大陆外的主机
忠心劝告:第一次就把机子搞好点,否则迁移博客很麻烦,流泪提示 !!!
域名解析
2.添加域名解析,分为两步:
因为我是在阿里云购买的域名,所以在这里打波广告,以top的结尾的一般都是9元/年,前面的根据自己的选择就好,比如我的 xydunk.top
如果不想买域名的话,好多XX云平台都会有二级域名,都是免费的,我这里推荐一个星辰二级域名 - 免费二级域名注册 注册账号之后,选择就好~
解析的过程与下面在阿里云或者其他云服务平台的流程一样
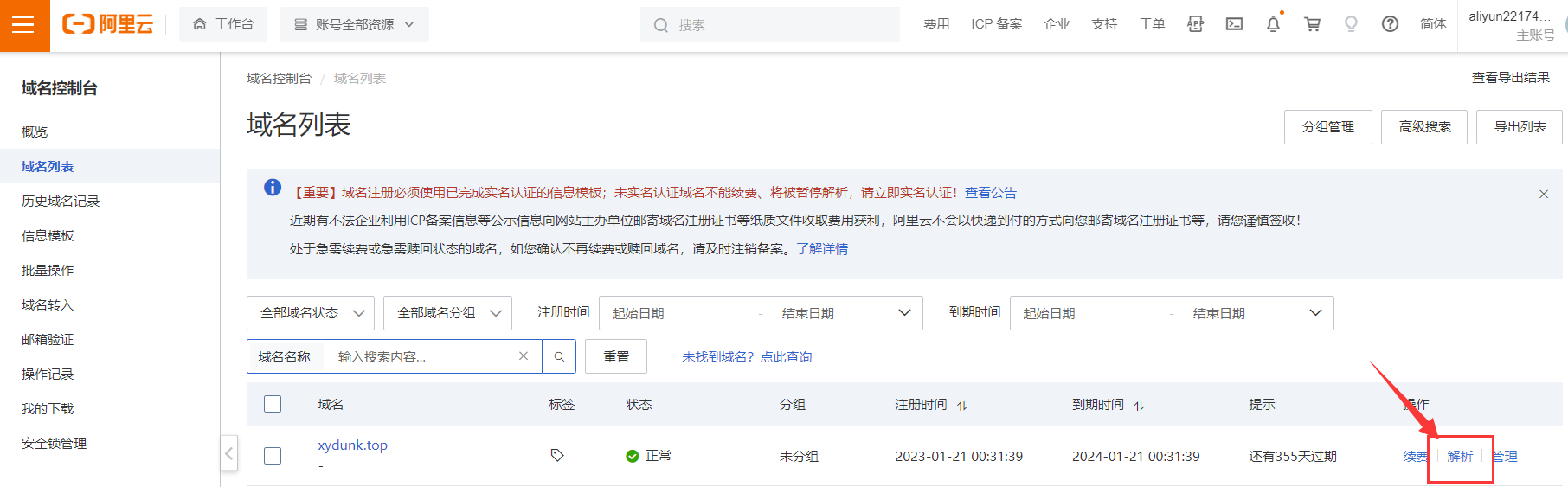
一. 购买域名之后,添加域名解析,具体操作如下:
阿里云——域名控制台——域名列表——域名——解析

二.在相应的虚拟主机控制界面添加域名,比如我的:
找到和域名绑定类似的就好,添加一下你的域名

WordPress
wordpress的下载:(https://cn.wordpress.org/latest-zh_CN.zip)
直接点击下载就好
登录虚拟主机,上传在线文件,直接把刚下载好的安装包上传就行,然后解压,
解压完后把原来的zip压缩包删掉
删完后,解压出的文件名为wordpress开头的,把它里面的文件全部剪切到 wwwroot这个文件夹中,这个很重要
WordPress配置
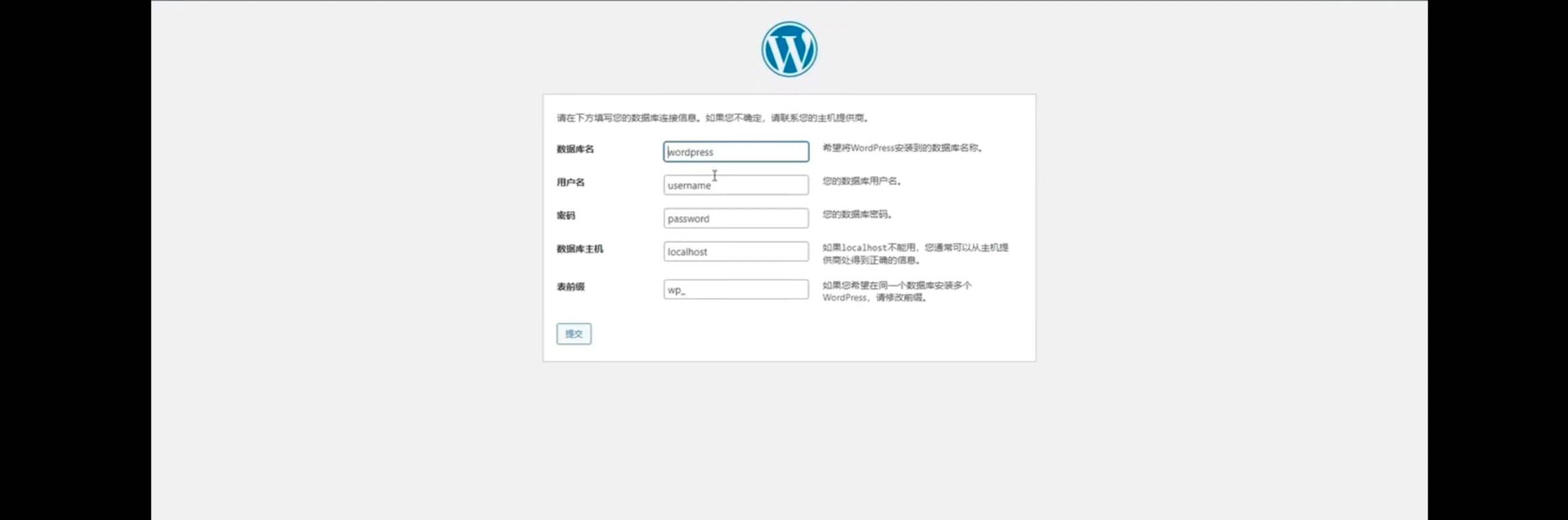
在网址栏直接输入你的域名,会出现wordpress的配置网页,证明你前面的步骤没有问题
我简单说一下怎么配置wordpress:
1.点击简体中文,在购买主机的地方找到数据库账号和默认密码

2.自己定用户名和密码
3.博客站点界面,按要求填写即可,包含站点标题之类的...
上述完成后,登录进入wordpress就成功了(撒花~)
到这一步,恭喜你,博客雏形已经有啦!
只不过是默认主题,下面是对其切换模板,也就是美化过程
Argon博客美化
我选择的是Argon主题,后续的更改都是基于这个主题,
感谢这位大佬的Argon开源主题 Respect!
为了大家下载方便,我直接放在自己的网盘里了,直接下载就好(argon.zip )
ps:如果链接失效了记得敲我更新~
上传主题
进入wordpress的控制台后,点击外观——主题——上传主题——启用
这个主题启用好后,还有一些个性化的配置,在左下角的Argon主题选项
如果懒的话,可以直接用我的(我把它放到最下面了,因为我的各种设置有点多,都是在网上搜集到的,以及自己探索出来的[doge])
那么,恭喜你,快速搭建了个人博客,开启你的学习探索之旅吧~
有什么问题,直接放在评论区,我会第一时间看到并作出回复,毕竟你的问题我估计都犯了hh
设置同款方法:
同样在Argon主题选项,下滑到最底部,导入设置
{"argon_theme_color":"#5e72e4","argon_theme_color_hex_preview":"#5e72e4","argon_show_customize_theme_color_picker":true,"argon_enable_immersion_color":"true","argon_darkmode_autoswitch":"false","argon_enable_amoled_dark":"false","argon_card_radius":"10","argon_card_shadow":"default","argon_page_layout":"double","argon_article_list_waterflow":"1","argon_article_list_layout":"1","argon_font":"sans-serif","argon_assets_path":"sourcegcdn","argon_custom_assets_path":"","argon_wp_path":"/","argon_dateformat":"YMD","argon_enable_headroom":"true","argon_toolbar_title":"汐语 | Blog","argon_toolbar_icon":"https://s3.bmp.ovh/imgs/2023/02/01/c14edd4c97227e45.png","argon_toolbar_icon_link":"https://xyhelper.top/wp-admin/index.php","argon_toolbar_blur":"true","argon_banner_title":"","argon_banner_subtitle":"—— 记录·成长","argon_banner_size":"fullscreen","argon_page_background_banner_style":"transparent","argon_show_toolbar_mask":false,"argon_banner_background_url":"","argon_banner_background_color_type":"shape-primary","argon_banner_background_hide_shapes":false,"argon_enable_banner_title_typing_effect":"true","argon_banner_typing_effect_interval":"100","argon_page_background_url":"https://s3.bmp.ovh/imgs/2023/01/27/35fc710960cd6348.jpg","argon_page_background_dark_url":"https://s3.bmp.ovh/imgs/2023/01/21/9decc715a3608d73.jpg","argon_page_background_opacity":"0.8","argon_sidebar_banner_title":"汐语 | Share","argon_sidebar_banner_subtitle":"--hitokoto--","argon_sidebar_auther_name":"汐 语","argon_sidebar_auther_image":"https://s3.bmp.ovh/imgs/2023/01/08/419f374760479736.jpg","argon_sidebar_author_description":"只想把握当下,且行且珍惜","argon_sidebar_announcement":"欢迎来到汐语の小破栈`<br>\n本站更新<font color=\"#4851ba\"> 美化字体</font>,请刷新或等待字体加载 ...","argon_fab_show_settings_button":"true","argon_fab_show_darkmode_button":"false","argon_fab_show_gotocomment_button":"false","argon_seo_description":"汐语,Blog,个人博客,汐语の小栈,汐语的小栈,汐语的小站","argon_seo_keywords":"汐语,Blog,个人博客,汐语の小栈,汐语的小栈,汐语的小站","argon_article_meta":"time|categories|views|comments|edittime","argon_show_readingtime":"true","argon_reading_speed":"300","argon_reading_speed_en":"160","argon_reading_speed_code":"20","argon_show_thumbnail_in_banner_in_content_page":"false","argon_first_image_as_thumbnail_by_default":"true","argon_reference_list_title":"Respect","argon_show_sharebtn":"domestic","argon_show_headindex_number":"false","argon_donate_qrcode_url":"https://s3.bmp.ovh/imgs/2023/02/01/43c6d68e6d5d54d8.jpg","argon_additional_content_after_post":"作者:汐语,标题:%title%\n<a href=\"https://xyhelper.top/index.php/privacy-policy/\" target=\"_blank\">版权声明:</a> 本博客所有文章除特别声明外,均采用<a href=\"https://creativecommons.org/licenses/by-nc-sa/4.0/\" target=\"_blank\"> CC BY-NC-SA 4.0</a>协议。转载请注明文章地址及作者\n希望我们都能共同进步,加油!","argon_related_post":"category,tag","argon_related_post_sort_orderby":"date","argon_related_post_sort_order":"DESC","argon_related_post_limit":"10","argon_article_header_style":"article-header-style-1","argon_outdated_info_time_type":"modifiedtime","argon_outdated_info_days":"30","argon_outdated_info_tip_type":"inpost","argon_outdated_info_tip_content":"本文最后更新于 %date_delta% 天前,其中的信息可能已经有所发展或是发生改变,如有需要,请联系我(1528991400@qq.com)进行更新吖~","argon_archives_timeline_show_month":"true","argon_archives_timeline_url":"https://xyhelper.top/?page_id=83","argon_footer_html":"<script>\n\t\t\tvar now = new Date();\n\t\t\tfunction createtime() {\n\t\t\t\tvar grt = new Date(\"1/21/2023 00:00:00\");//修改建站时间\n\t\t\t\tnow.setTime(now.getTime() + 250);\n\t\t\t\tdays = (now - grt) / 1000 / 60 / 60 / 24;\n\t\t\t\tdnum = Math.floor(days); hours = (now - grt) / 1000 / 60 / 60 - (24 * dnum);\n\t\t\t\thnum = Math.floor(hours); if (String(hnum).length == 1) { hnum = \"0\" + hnum; } minutes = (now - grt) / 1000 / 60 - (24 * 60 * dnum) - (60 * hnum); mnum = Math.floor(minutes);\n\t\t\t\tif (String(mnum).length == 1) { mnum = \"0\" + mnum; } seconds = (now - grt) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum); snum = Math.round(seconds);\n\t\t\t\tif (String(snum).length == 1) { snum = \"0\" + snum; } document.getElementById(\"timeDate\").innerHTML = \"本站已安全运行 \" + dnum + \" 天\";\n\t\t\t\tdocument.getElementById(\"times\").innerHTML = hnum + \" 小时 \" + mnum + \" 分 \" + snum + \" 秒 \";\n\t\t\t} setInterval(\"createtime()\", 250);\n\t\t</script>\n\t\t<div class=\"item\">\n\n\t\t\t<span id=\"timeDate\">载入天数...</span>\n\t\t\t<span id=\"times\">载入时分秒...</span><br>\n\n<a href=\"https://icp.gov.moe/?keyword=20230182\" target=\"_blank\">萌ICP备20230182号</a>\n\n\n\t\t</div>","argon_enable_code_highlight":"true","argon_code_theme":"vs2015","argon_code_highlight_hide_linenumber":"false","argon_code_highlight_break_line":"false","argon_code_highlight_transparent_linenumber":"false","argon_math_render":"none","argon_mathjax_cdn_url":"//cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml-full.js","argon_mathjax_v2_cdn_url":"//cdn.jsdelivr.net/npm/mathjax@2.7.5/MathJax.js?config=TeX-AMS_HTML","argon_katex_cdn_url":"//cdn.jsdelivr.net/npm/katex@0.11.1/dist/","argon_enable_lazyload":"true","argon_lazyload_threshold":"800","argon_lazyload_effect":"fadeIn","argon_lazyload_loading_style":"3","argon_enable_fancybox":"true","argon_enable_zoomify":"false","argon_zoomify_duration":"200","argon_zoomify_easing":"cubic-bezier(0.4,0,0,1)","argon_zoomify_scale":"0.9","argon_enable_pangu":"false","argon_custom_html_head":"<!--鼠标悬停3D效果start-->\n<!--1.定义对象属性(似乎没生效)-->\n<div class=\"article.post:not(.post-full)\" data-tilt></div>\n<div class=\".shuoshuo-preview-container\" data-tilt></div>\n<!--2.JS脚本-->\n<script type=\"text/javascript\" src=\"https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/vanilla3D/vanilla-tilt.js\"></script>\n<!--3.动作-->\n<script type=\"text/javascript\">\n // 设备检测。依赖前述mobile-detect项目。\n var md = new MobileDetect(window.navigator.userAgent);\n \n // PC生效,手机/平板不生效\n // md.mobile(); md.phone(); \n if(!md.phone() && !md.tablet()){\n window.pjaxLoaded = function(){\n // 正文卡片\n VanillaTilt.init(document.querySelectorAll(\"article.post:not(.post-full)\"),{\n reverse:false, // 是否反转倾斜方向\n max:2, // 最大的倾斜角度(度)\n startX:0, // X轴上的起始倾斜,单位为度。\n startY:0, // Y轴上的起始倾斜,单位为度。\n perspective:1000, // 转换角度,越低倾斜越极端\n scale:1.02, // 缩放比例,2 = 200%, 1.5 = 150%, 等等..\n speed:300, // 进入/退出 过渡的速度\n transition:true, // 是否在进入/退出的时候设置过渡效果\n axis:\"y\", // 设置禁用哪个轴的反转,值为\"x\"或者\"y\"或者null\n reset:true, // 设置在退出时清除倾斜效果\n easing:\"cubic-bezier(.03,.98,.52,.99)\", // 设置进入退出时过渡的贝塞尔曲线\n glare:true,// 设置是否拥有炫光效果,即透明度渐变效果\n \"max-glare\":0.7, // 设置最大的透明效果,1=100%,0.5=50%\n \"glare-prerender\":false, // false, VanillaTilt为你创建透明炫光元素,否则你需要自己在.jstilt-glare>.js-tilt-glare-inner中自己添加render函数\n \"mouse-event-element\":null, // css选择器或者链接到HTML的元素,他将监听该元素上的鼠标事件\n \"full-page-listening\":false, // 是否监听整个页面的鼠标移动事件,若为true,他将监听这个页面,而非选中元素\n gyroscope:false, // 是否开启陀螺仪的方向检测\n gyroscopeMinAngleX: 0, //陀螺仪最小角度X\n gyroscopeMaxAngleX: 0, //陀螺仪最大角度X\n gyroscopeMinAngleY: 0, //陀螺仪最小角度\n gyroscopeMaxAngleY: 0, //陀螺仪最大角度\n gyroscopeSamples: 10 //陀螺仪样品\n })\n \n // 说说卡片\n VanillaTilt.init(document.querySelectorAll(\".shuoshuo-preview-container\"),{\n reverse:false, // 是否反转倾斜方向\n max:2, // 最大的倾斜角度(度)\n startX:0, // X轴上的起始倾斜,单位为度。\n startY:0, // Y轴上的起始倾斜,单位为度。\n perspective:1000, // 转换角度,越低倾斜越极端\n scale:1.02, // 缩放比例,2 = 200%, 1.5 = 150%, 等等..\n speed:300, // 进入/退出 过渡的速度\n transition:true, // 是否在进入/退出的时候设置过渡效果\n axis:\"y\", // 设置禁用哪个轴的反转,值为\"x\"或者\"y\"或者null\n reset:true, // 设置在退出时清除倾斜效果\n easing:\"cubic-bezier(.03,.98,.52,.99)\", // 设置进入退出时过渡的贝塞尔曲线\n glare:true,// 设置是否拥有炫光效果,即透明度渐变效果\n \"max-glare\":0.7, // 设置最大的透明效果,1=100%,0.5=50%\n \"glare-prerender\":false, // false, VanillaTilt为你创建透明炫光元素,否则你需要自己在.jstilt-glare>.js-tilt-glare-inner中自己添加render函数\n \"mouse-event-element\":null, // css选择器或者链接到HTML的元素,他将监听该元素上的鼠标事件\n \"full-page-listening\":false, // 是否监听整个页面的鼠标移动事件,若为true,他将监听这个页面,而非选中元素\n gyroscope:false, // 是否开启陀螺仪的方向检测\n gyroscopeMinAngleX: 0, //陀螺仪最小角度X\n gyroscopeMaxAngleX: 0, //陀螺仪最大角度X\n gyroscopeMinAngleY: 0, //陀螺仪最小角度\n gyroscopeMaxAngleY: 0, //陀螺仪最大角度\n gyroscopeSamples: 10 //陀螺仪样品\n })\n }\n $(window.pjaxLoaded);\n $(document).on('pjax:end', window.pjaxLoaded); \n }\n</script>\n<!--鼠标悬停3D效果end-->\n\n\n<!--网站输入效果开始-->\n<script src=\"https://fastly.jsdelivr.net/gh/huangwb8/bloghelper@latest/js/input-with-fire.js\"></script>","argon_custom_html_foot":"","argon_enable_smoothscroll_type":"1_pulse","argon_enable_into_article_animation":"true","argon_disable_pjax_animation":"false","argon_comment_pagination_type":"feed","argon_comment_emotion_keyboard":"true","argon_hide_name_email_site_input":"true","argon_comment_need_captcha":"false","argon_get_captcha_by_ajax":"false","argon_comment_allow_markdown":"true","argon_comment_allow_editing":"false","argon_comment_allow_privatemode":"false","argon_comment_allow_mailnotice":"true","argon_comment_mailnotice_checkbox_checked":true,"argon_comment_enable_qq_avatar":"true","argon_comment_avatar_vcenter":"false","argon_who_can_visit_comment_edit_history":"admin","argon_enable_comment_pinning":"true","argon_enable_comment_upvote":"false","argon_comment_ua":"platform,browser","argon_show_comment_parent_info":"true","argon_fold_long_comments":"true","argon_gravatar_cdn":"","argon_text_gravatar":"true","argon_enable_search_filters":"true","argon_search_filters_type":"*post,*page,*shuoshuo","argon_pjax_disabled":"false","argon_hide_categories":"","argon_enable_login_css":"true","argon_home_show_shuoshuo":"true","argon_fold_long_shuoshuo":"true","argon_enable_timezone_fix":"true","argon_hide_shortcode_in_preview":"true","argon_trim_words_count":"150","argon_enable_mobile_scale":"true","argon_disable_googlefont":"true","argon_disable_codeblock_style":"false","argon_update_source":"github","argon_hide_footer_author":"true"}非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://xyhelper.top/55











风行
博主大大,字体能给我发一份吗
汐语博主
@风行: 好哒,已发送~
汐语博主
@风行: 我突然想起来,如果字体加载慢的话可以试试放到云储存里可能加载速度会提升很多
汐语博主
博客迁移完毕~