
后端
后端采用 Django+IIS(Windows Serve)
Django简介
Django为Python-web中的常用项目,下面我将对其进行简单实用的介绍:(其实写到最后更像是,Django速通,[doge])
[ps:]说一下题外话,JetBrains旗下的IDE界面都更新了,新的UI是真的香,看着比以前简洁了不少

(社区版是免费的但是损失了一些功能,专业版的话需要付费但是在校大学生通过学生账号加上学信网验证之后免费白嫖几年也很香,就是需要每年都验证一下)
言归正传 hh
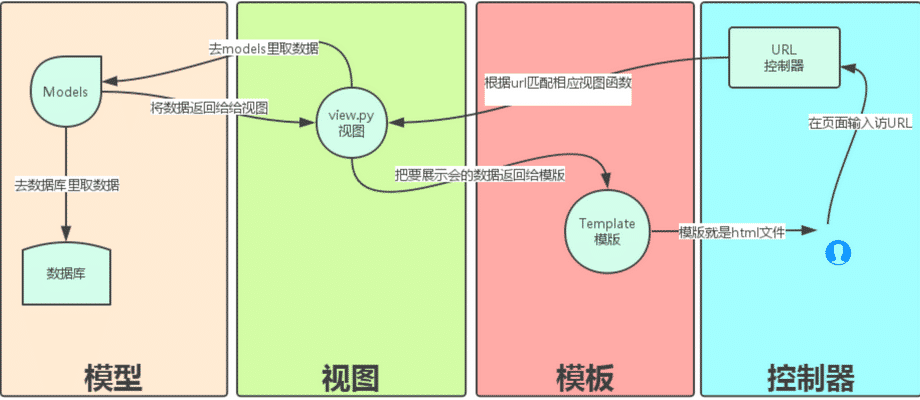
MVT设计模式
本质上与MVC没有差别,命名不同而已
M即Model,负责业务对象与数据库(ORM)的对象
V即View负责业务逻辑(视图函数),并在适当的时候调用Model和Template
T即Template,负责把页面展示给用户

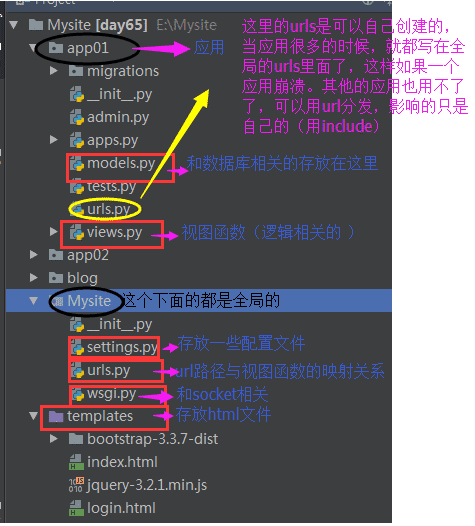
Django项目-目录介绍:

- manage.py------启动文件 (Django项目里面的工具,通过它可以调用Django shell的数目和数据库等)
- settings.py------包含了项目的一些设置,包括数据库信息、调试标志以及其他一些工作的变量。
- urls.py-----------路径与视图函数的映射关系
在settings.py中修改参数:
1.修改可访问对象:
ALLOWED_HOSTS = ["*"] #*代表所有人
2.将新建应用放入:
INSTALLED_APPS = [] #找到这个列表进行添加
3.页面语言改为中文:
LANGUAGE_CODE = 'zh-hans'
4.时间改为中国:
TIME_ZONE = 'Asia/Shanghai'
5.修改操作的数据库:
DATABASES = {} #找到这个字典进行修改
#DateBase模块,可以直接连接操作数据库Sqlite和MySQL
eg:
DATABASES = {
'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': BASE_DIR / 'db.sqlite3',
'ENGINE':'django.db.backends.mysql',
'NAME':'HelloDjango',
'USER':'root',
'PASSWORD':'**********',
'HOST':'localhost',
'PORT':'3306',
}
}
注意:上面修改数据库实则是做增量的操作,故隐去之前的即可,而不要轻易删除
6.配置静态文件
STATIC_URL = '/static/'
原理:
django利用STATIC_URL来让浏览器可以直接访问静态文件,比如:
STATIC_URL = ‘/static/’
那么可以在浏览器上输入:
http://网址/static/common_static/myapp/photo.png
7.
一种,就是在所有的app文件外面,建立一个公共的文件夹,此时需要:
STATICFILES_DIRS=[
'static',
]
类似于这种的
另一种就是在每个app里面新建一个static文件夹,将静态文件放到里面,在加载静态文件时,比如要在模板中用到静态文件,django会自动在每个app里面搜索static文件夹,此时不需要前后端开发模式:
上面在settings.py中设置参数的第7条:
主要涉及前后端的不同对接方式:
模板渲染
简单来说,就是直接在Html页面文件中更改,引入数据
前后端分离—API
即前端通过API接口向后端发送请求(Post或Get等等),后端接收前端数据之后,给一定的反馈,前端再渲染到页面中
接口示例
因为我采用的就是第二种前后端分离的方式,因为我感觉这样的可操作性更强,
下面是一个简单的接口示例(以json格式呈现):
{
"code": 200,
"message": "success",
"data": [
{
"id": "1528991400", "name": "汐语",
"regtime": "2022-02-16T10:55:11.190",
"status": "True"
}
]
}终端常用的命令执行语句:
访问:
python manage.py runserver[ip:port] #ip地址,port为端口
#[]后面的部分可不写
迁移数据,pycharm连接数据库:
生成迁移:python manager.py makemigrations
执行迁移:python manager.py migrate
#迁移:就是将模型映射到数据库
创建一个应用:
python manage.py startapp XXX
#使用前需要在settings.py里添加需要注意的是:直接runserve的话,是运行在本地,即127.0.0.1(localhost),如果是在服务器上运行,使得他人都能访问的话,可以:
py manage.py runserver 0.0.0.0:8000这样就可以跑在服务器上啦,
如果没有服务器的话,也可以采用本地端口映射(内网穿透)的方法使得他人能够访问接口数据
插一句:如果python开头的命令无法使终端运行,那么可以尝试更换为py,更多的请到我之前写的一篇小博客康康:(pycharm终端无响应分享)
具体操作:实现一个请求
就像上面说的,我选择的是前后端分离的开发模式,所以下面我以查看用户信息的接口为例
注册一个路由 在urls.py中
以下操作都在urls.py文件中,加入视图函数路径
参数1:匹配规则 :正则表达式
参数2:视图函数:对应的是views中的一个函数,没有括号(这里不是调用)
from APP import views #APP是自定义的一个应用
#在urlpatterns中加入路径
path('viewuser/',views.view_user),
就像上面这样,有了路径之后,是不是就要构建视图函数view了,那么接下来在view.py中去操作
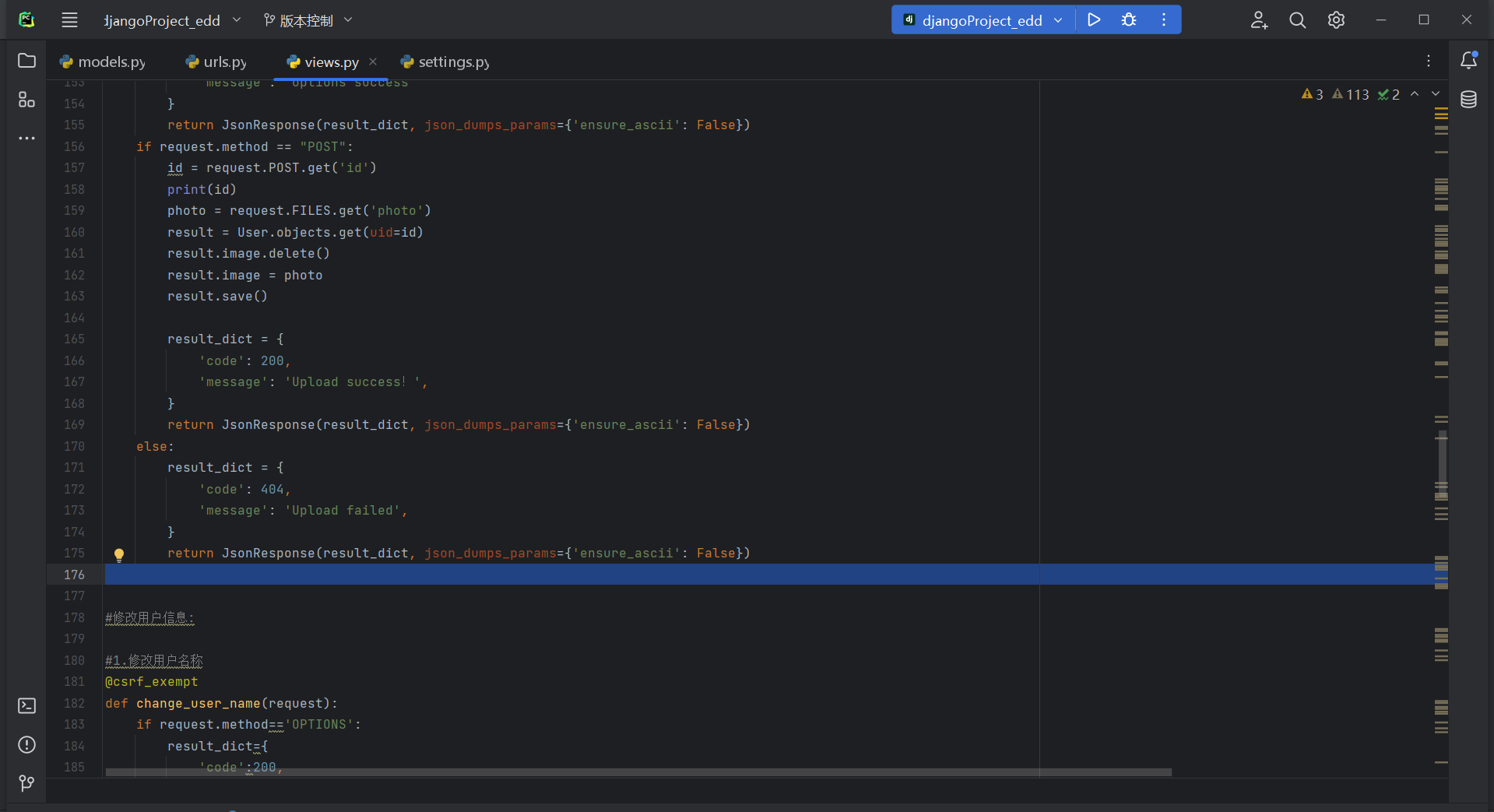
去views.py中实现对应的视图函数
直接上代码作为例子:
#查看用户信息(通过id查看,需要获取id)(没有id则会返回全部用户)
@csrf_exempt
def view_user(request):
id = request.GET.get("id")
if id:
result = User.objects.filter(uid=id)
else:
result = User.objects.all()
if result:
result_dict = {
'code': 200,
'message': 'success',
'data': [{'id':user.uid,'name':user.name,'regtime':user.regtime,'address':user.address,'integration':user.integration,'image':'http://127.0.0.1:8000/media/'+str(user.image)}for user in result]
}
else:
result_dict = {
'code': 404,
'message': 'not exist',
'data': [],
}
return JsonResponse(result_dict, json_dumps_params={'ensure_ascii': False})后续的其他接口都是仿照这个模板写的,唯一不同的是前端post来的数据解码方式,如果使用POST接口的时候,前端发送请求后端却接收不到请求中的参数,这时候不一定是前端的问题,还有可能是数据解析方式有问题。主要有以下两种:
数据解析方式
1.表单(application/x-www-form-urlencoded)
比如form表单的POST请求默认就是以这种形式发送的。 这时候可以直接使用Django自带的POST的解析。 比如
id=request.POST.get('id')其实实质上表单提交方式的请求体(body)中参数的形式和普通的Get请求类似,可以print(request.body),
看到这个也就是上面的那个例子,前端采用form表单传参
2.Json(application/json)
直接把Json对象放在请求体(body)中也是一种常见的方式。 这时候直接使用上面的方法是获取不到数据的,需要先获取body然后再进行数据解析
具体可以这样写:
import json
body = request.body.decode('utf8')
info = json.loads(body)按照上述写法写出的接口,如果不出意外的话,就可以调用啦!
那么,我们如何将数据存储呢?此时可以应用ORM技术
ORM:
对象关系映射,
将业务逻辑进行了一个解耦合
用于实现面向对象编程语言里不同类型系统的类型的数据之间的转换,
相当于一个万能转化器或者翻译机
ORM应用
使用ORM操作数据,实现了数据的增删改查
注意:一切的改变都要基于
1. urls.py 中添加端口 2. views.py 中自定义对应函数
简单来说,要将数据存储,
1.要在models.py里定义数据库模型
from django.db import models
# Create your models here.
class User(models.Model):
#唯一,用户id
uid = models.CharField(max_length=20,unique=True,primary_key=True)
#用户名
name = models.CharField(max_length=80)
#密码
password = models.CharField(max_length=100)
#用户上传的图片
image = models.ImageField(upload_to='photos',null=True,default='')
#用户注册电话,与用户id相同(uid)
phone=models.CharField(max_length=100,unique=True)
#首次注册时间
regtime= models.DateTimeField(auto_now_add=True)
#True或者False,用户状态
status= models.CharField(max_length=50,default='')2.终端分别执行上面说的命令行,迁移数据库文件
python manager.py makemigrations
python manager.py migrate3.在views.py中对视图函数进行编写,涉及具体的增删改查,
我以这篇文章为例hh(不是想偷懒,单纯技术不行)
Django——实现增删改查总结 再次感谢这位大佬的分享!
总结
看似好像速通了一遍Django,其实我就是自己学的时候回顾了一遍,用到具体的还是得各种CSDN [doge]
说到这里,项目后端就基本完成了,下一篇我简单说说前后端对接,因为我也不太会,只是之前遇到了一些问题,记录在这里~
非特殊说明,本博所有文章均为博主原创。
如若转载,请注明出处:https://xyhelper.top/43










汐语博主
博客迁移成功第二篇打卡!
汐语
@汐语: 测试